
Баcкин Роббинс
Основная задача: переработка UX и UI сайта baskinrobbins.ru
Текущие проблемы: запутанная навигация, не соответствие сайта гайдлайнам и брендбуку, не информативность ресурса
С учетом проблем текущего сайта, первым необходимо выделить
- Кто является пользователем сайта
- Разработать гипотезы:какие цели у посетителей различных целевых групп сайта
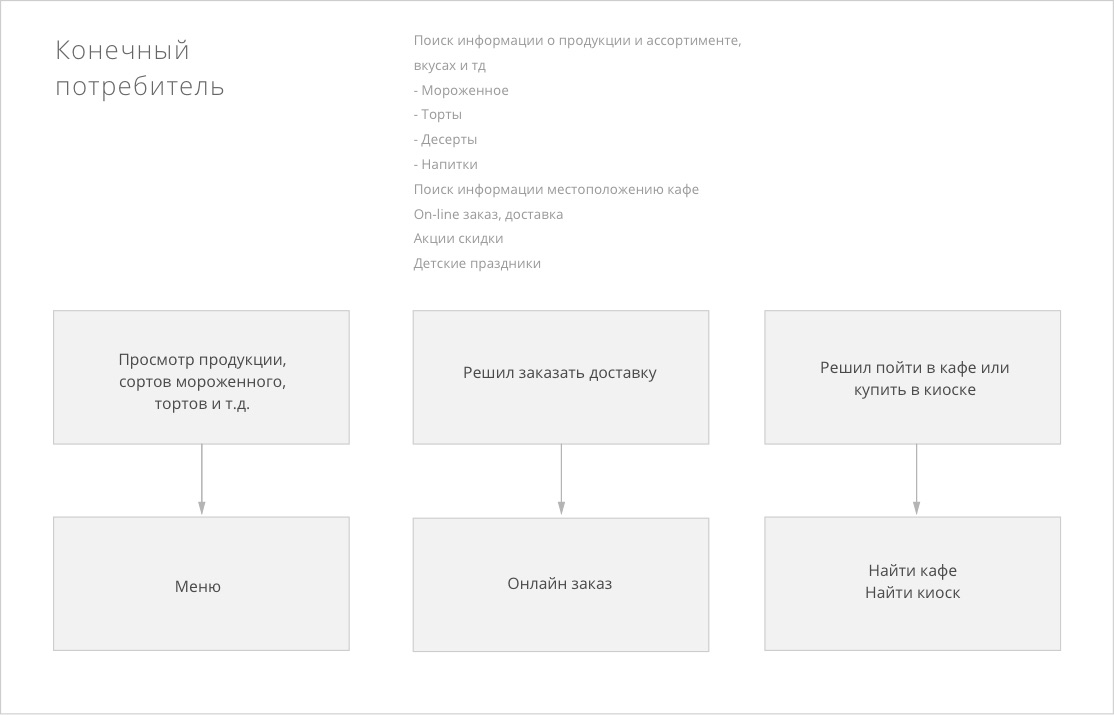
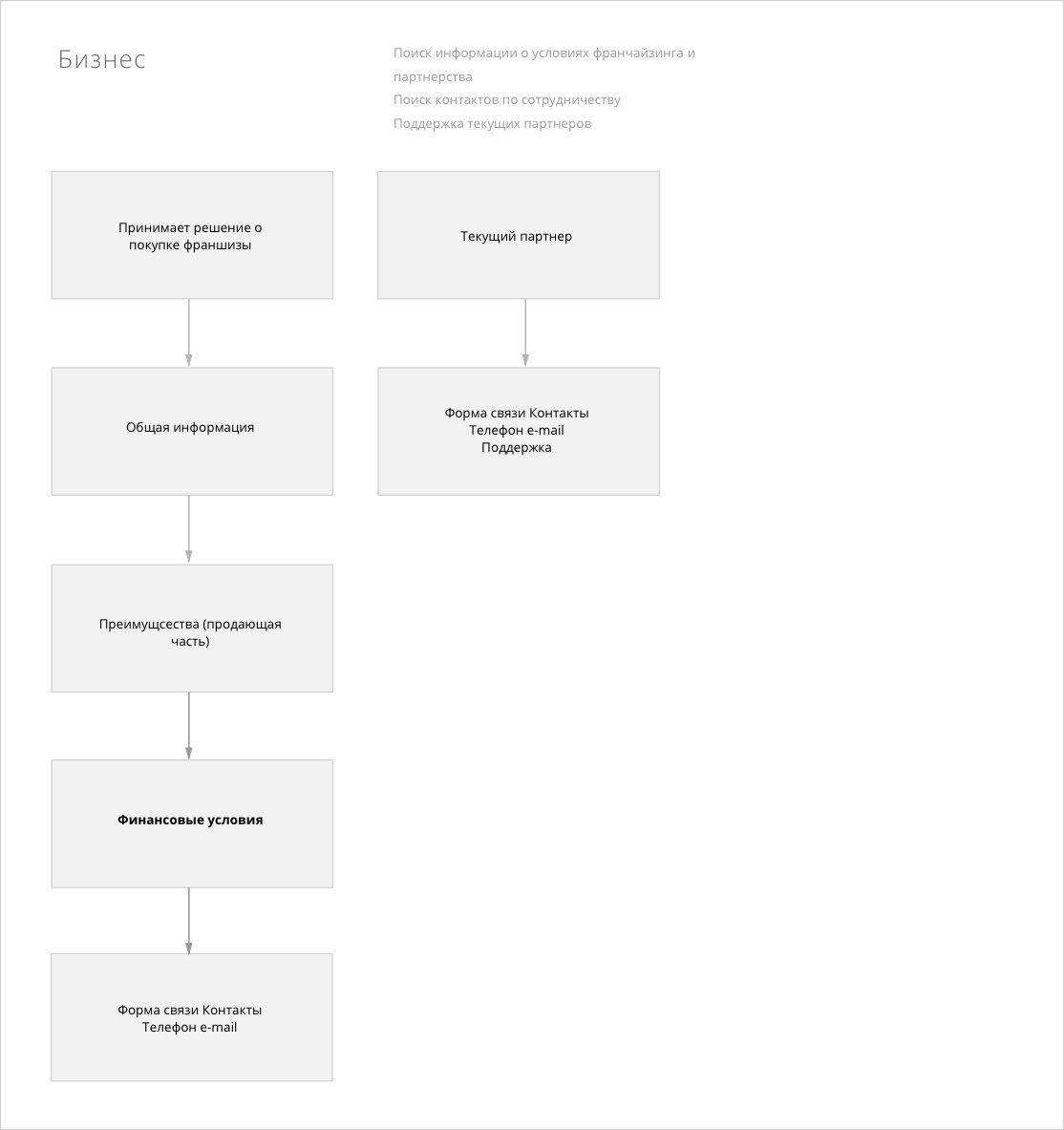
- Разработать пользовательские схемы взаимодействия на основе гипотез
Аудитория
b2c
Конечный потребитель ядро аудитории: семейные люди 25-34 года, преимущественно женщины
юзер кейс:люди либо уже знакомы с брендом и ищут целенаправленно, где можно приобрести продукцию, провести выходные или праздники с семьей. Так же людей интересует онлайн заказ и доставка
Просмотр ассортимента через каталог продукции
Основной локомотив бренда мороженное
Так же попадают частично те кто ищет просто заказ мороженного, тортов и десертов, детских праздников без привязки к бренду по общим запросам
b2b
Представители среднего и малого бизнеса
Юзер кейс:потенциальные партнеры так же скорее всего знакомы с брендом, они заинтересованы в покупке франшизы и ищут информацию об условиях сотрудничества.
Потенциальные партнеры, принявшие решение о покупке франшизы.
На основе гипотез строим схемы взаимодействия b2c и b2b пользователей.


Структура и навигация
Текущая структура и навигация явно не отвечала этим задачам и необходимо разделить навигацию и информационные блоки сайта на основе целевых групп, чтобы пользователям было проще найти информацию.
Для конечных потребителей сужаем фокус внимания на основных потребностях: информация о продукции, акциях и новинках, поиске кафе, онлайн заказе и доставке.
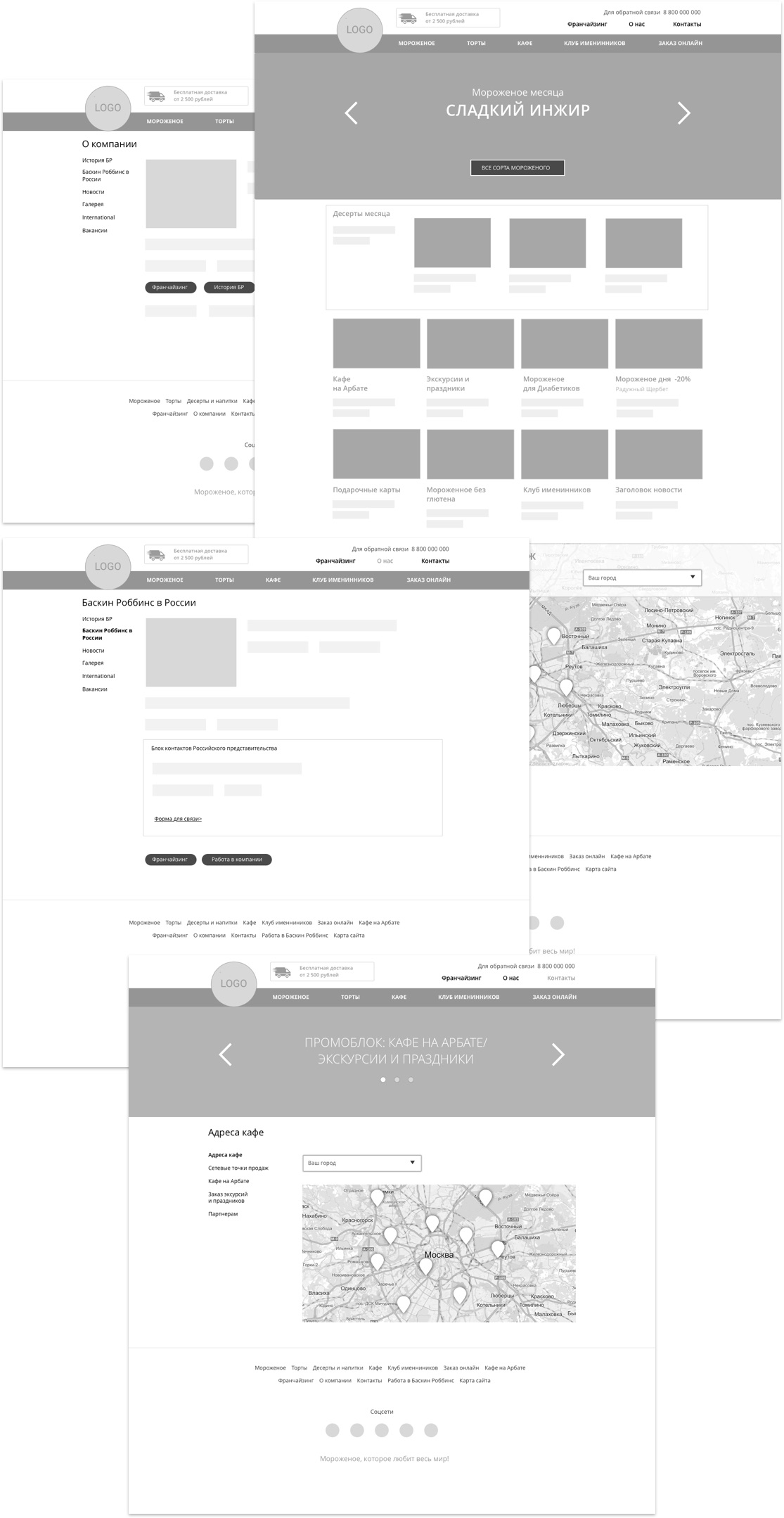
В сквозном меню оставляем информацию только для конечных клиентов, так как бизнес информация для них избыточна. На главной странице и в меню устраняем все дублирующие ссылки.
Так как конверсия и глубина просмотра слайдеров очень не высока, заменяем слайдер на отдельные блоки, в которые вынесем нужную информацию, которую будет видно сразу. Пользователи привыкли скролить страницы, тем самым мы повысим число показов нужных нам блоков.
Для удобства по ховеру на меню делаем выпадающее меню с быстрым доступом ко всем категориям продукции из любого раздела сайта
Карту кафе и киосков по мимо раздела контакты размещаем на главной, таким образом убираем лишний переход для пользователя.
Для бизнес аудитории, информацию размещаем в разделе о компании (о нас), а так же делаем сквозную ссылку франчайзинг.
Определив все основополагающие вещи, на которые мы можем всегда положится и не переосмысливать их, рисуем детальный прототип, который потом делаем интерактивным в invision app.

Прототип раздела продукции и карточка товара

Отдельное внимание я уделил разделу франчайзинг. Его задача показать привлекательность сотрудничества с Баскин Роббинс и лидогенерация. На основе этих задач я спроектировал его ввиде лэндинга, который рассказывает о преимуществах работы с компанией и возможностю обратной связи.

Дизайн основных страниц сайта
