Работа с этим проектом ведется довольно давно, меня привлекли к нему с самого начала, поэтому не много истории и вообще, что такое smady.
Когда я только начинал погружаться в проект, он имел длинное и трудно выговариваемое название Renew smart deviсe. Идея такова – облегчить потенциальному покупателю выбор смартфона. «Зачем это вообще?» подумаете вы, и я не ошибусь, если скажу, что вы скорее всего пользователь Apple iphone, коим я сам являюсь, либо вы продвинутый пользователь, хорошо разбираетесь в специфике вопроса и сами можете выбрать себе смартфон. Сперва, я и сам эту идею не очень понимал, что там выбирать вообще, и так все понятно, купи iphone и будь счастлив.
До тех пор пока не стал пользоваться андройдами, а их действительно  =
=
бесконечное множество и очень трудно понять, что выбрать.
Сервис, как изначально предполагалось, должен был строить рейтинги на основе введенных данных пользователя, для этого было разработано три отдельных приложения, с различным набором опций и возможностями, которые было очень сложно уловить сразу, так же не было без шовного перехода из одного продукта в другой, то есть для пользователя было необходимо скачивать все три приложения для решения по одной и той же задачи.
Со временем было принято решение отказаться от приложений, а сделать все в виде веб версии, так как пользователь мог еще и не купить смартфон, а продукт надо было установить на что-то, что противоречит самой идее.

На этом этапе, я предложил кардинально поменять взаимодействие с сервисом, так как система вместо решения проблемы выбора девайса, предлагала построить какие-то рейтинги. Оставив саму продуктовую основу, я предложил слить все продукты в один, а их разницу использовать уже на уровне различных подписок. А сами рейтинги разумеется остались, они показывают пользователю на сколько, какое из устройств наиболее близко к его потребностям и чем выше рейтинг, тем оно больше подходит.
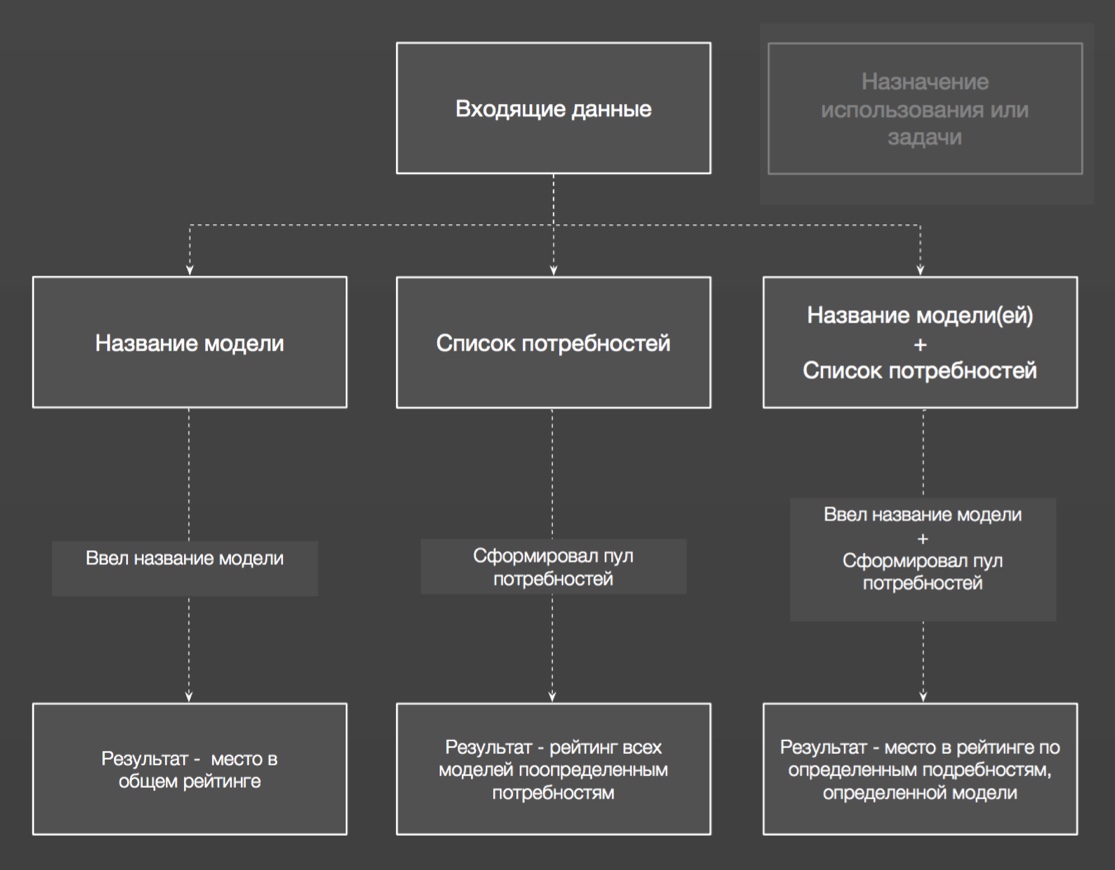
Основа от которой пользователь должен был отталкиваться, это выбор своих потребностей и пользовательский сценарий, теперь выглядел так:

На основе этих гипотез я построил ваефреймы веб версии сайта, чтобы показать клиенту, как будет работать механика.

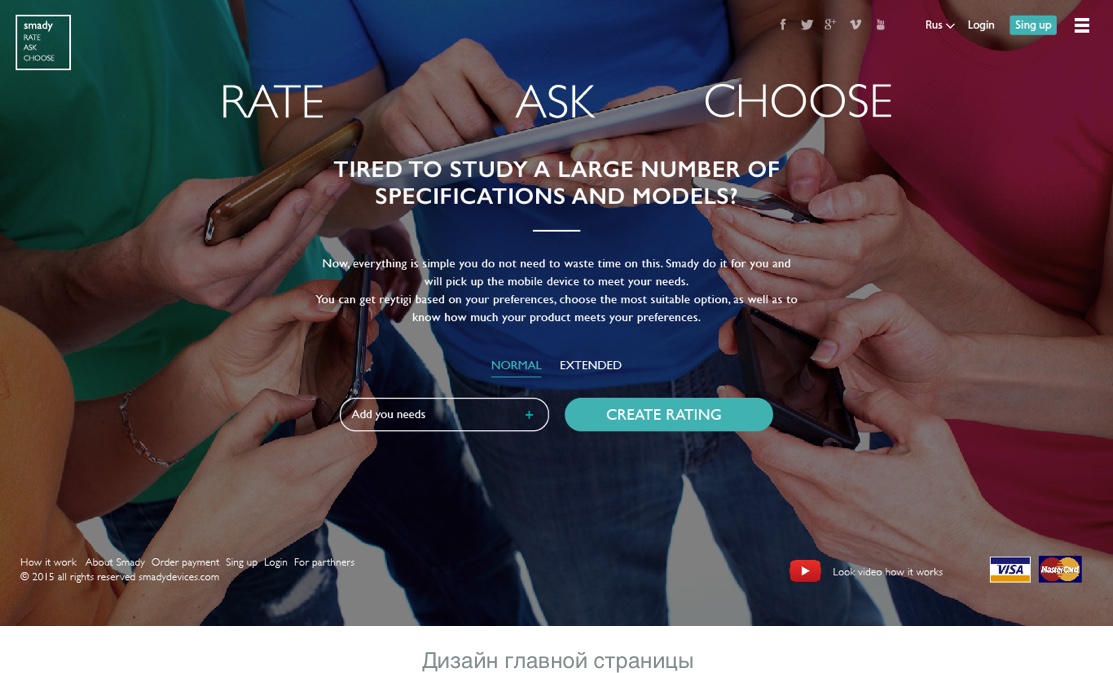
Концепция была такова, что уже на главной странице, пользователь вовлекается в выбор потребностей через интерфейс, а так же может ознакомится с тем как это работает на примере видео и в общем описании.
Идея была не сразу одобрена, пришлось убеждать сразу четырех человек из команды по новому взглянуть на то, что делалось уже год и заново переосмыслить все. Но к какому-то моменту все сдвинулось, конечно благодаря плотному участию заказчика, он воодушевился идеей и дал добро на отрисовку ui и его состояний.
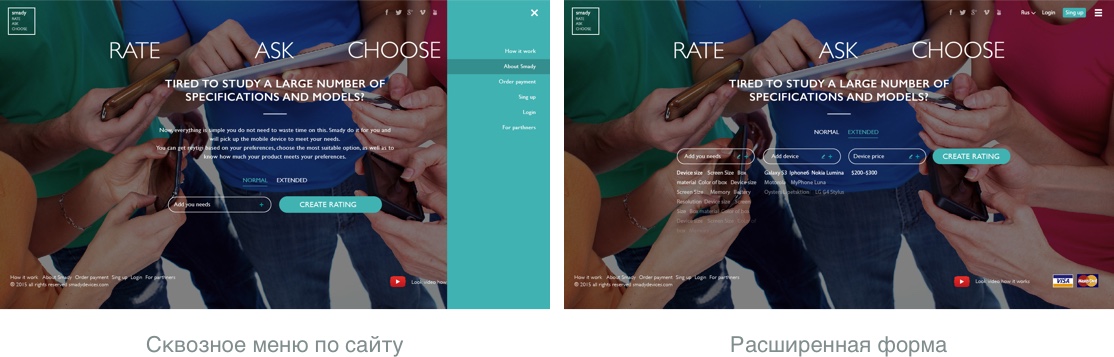
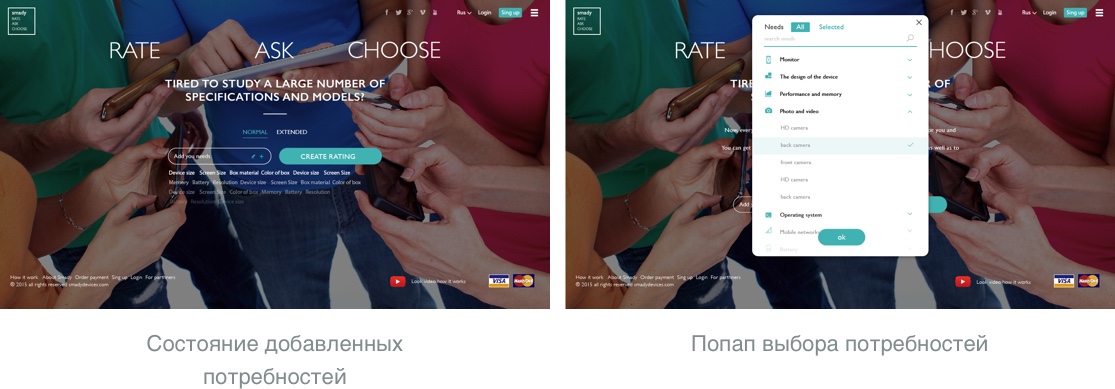
В итоге дизайн главной сайта и ui получился таким :



После выбора потребностей, пользователь попадает на страницу рейтинга, где и сможет найти наиболее подходящее ему устройство.

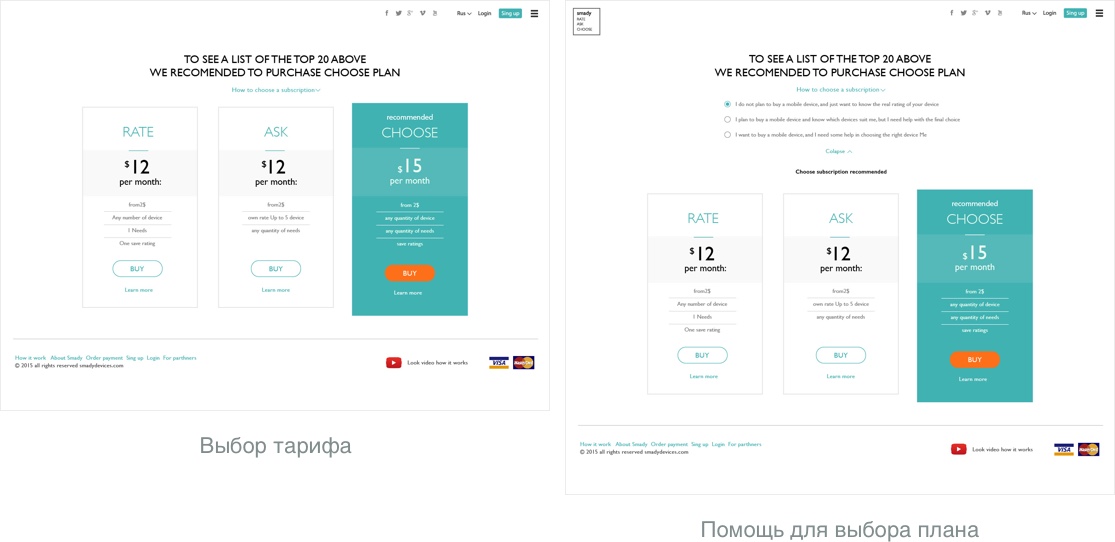
Если пользователь решил узнать результаты рейтинга выше 20 позиции, ему предлагается оформить один из вариантов подписки.
Система подписи выбрана не случайно, так как решение о выборе того или иного устройства не приходит сразу, пользователю дается возможность много кратно создавать рейтинги, в течении месяца.
Тарифный план, рекомендуется автоматически в зависимости от выбранных ранее критериев.

По выбору тарифа, пользователю необходимо зарегистрироваться и оплатить покупку.

После регистрации пользователь получает доступ к личному кабинету, с возможностью сохранение рейтингов, сравнению устройств и смены тарифа.
